This page is test.
This article is originally from my https://satnaing.dev/blog/posts/how-do-i-develop-my-portfolio-and-blog. I put this article to demonstrate how you can write blog posts/articles using AstroPaper theme.
<p class="custom">custom html test</p>custom html test plain
マーカーのテスト
ここにマーカー
ですマーカーのテストここにマーカーです
{
"object": "block",
"id": "b9c1b1e4-785d-4eea-b2d2-e3bb664d4dd2",
"parent": {
"type": "page_id",
"page_id": "fbf5cde5-dc79-4786-8fd0-60b33edc4463"
},
"created_time": "2023-03-26T14:49:00.000Z",
"last_edited_time": "2023-03-26T14:49:00.000Z",
"created_by": {
"object": "user",
"id": "c9696649-d24c-42b3-b081-92a63783f719"
},
"last_edited_by": {
"object": "user",
"id": "c9696649-d24c-42b3-b081-92a63783f719"
},
"has_children": false,
"archived": false,
"type": "table_of_contents",
"table_of_contents": {
"color": "gray"
}
}
“|“が引用
{{<details “toggle list”>}}
abc
def
hoge
fuga
- a
- b
- c
- 1
- 2
- 3
{{< /details >}}
{
"object": "block",
"id": "dbdfe24c-eb27-4e57-8190-e43711316b79",
"parent": {
"type": "page_id",
"page_id": "fbf5cde5-dc79-4786-8fd0-60b33edc4463"
},
"created_time": "2023-03-14T17:17:00.000Z",
"last_edited_time": "2023-03-14T17:19:00.000Z",
"created_by": {
"object": "user",
"id": "c9696649-d24c-42b3-b081-92a63783f719"
},
"last_edited_by": {
"object": "user",
"id": "c9696649-d24c-42b3-b081-92a63783f719"
},
"has_children": true,
"archived": false,
"type": "table",
"table": {
"table_width": 2,
"has_column_header": false,
"has_row_header": false
},
"children": [
{
"object": "block",
"id": "752627b2-ab58-4032-a524-3caadaee684d",
"parent": {
"type": "block_id",
"block_id": "dbdfe24c-eb27-4e57-8190-e43711316b79"
},
"created_time": "2023-03-14T17:17:00.000Z",
"last_edited_time": "2023-03-14T17:17:00.000Z",
"created_by": {
"object": "user",
"id": "c9696649-d24c-42b3-b081-92a63783f719"
},
"last_edited_by": {
"object": "user",
"id": "c9696649-d24c-42b3-b081-92a63783f719"
},
"has_children": false,
"archived": false,
"type": "table_row",
"table_row": {
"cells": [
[
{
"type": "text",
"text": {
"content": "a",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "a",
"href": null
}
],
[
{
"type": "text",
"text": {
"content": "b",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "b",
"href": null
}
]
]
}
},
{
"object": "block",
"id": "37872483-8a3a-4fdd-a1af-d5c593483e5a",
"parent": {
"type": "block_id",
"block_id": "dbdfe24c-eb27-4e57-8190-e43711316b79"
},
"created_time": "2023-03-14T17:17:00.000Z",
"last_edited_time": "2023-03-14T17:17:00.000Z",
"created_by": {
"object": "user",
"id": "c9696649-d24c-42b3-b081-92a63783f719"
},
"last_edited_by": {
"object": "user",
"id": "c9696649-d24c-42b3-b081-92a63783f719"
},
"has_children": false,
"archived": false,
"type": "table_row",
"table_row": {
"cells": [
[
{
"type": "text",
"text": {
"content": "c",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "c",
"href": null
}
],
[
{
"type": "text",
"text": {
"content": "d",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "d",
"href": null
}
]
]
}
},
{
"object": "block",
"id": "a4d4c081-8b57-4da7-bc2e-1210eae37002",
"parent": {
"type": "block_id",
"block_id": "dbdfe24c-eb27-4e57-8190-e43711316b79"
},
"created_time": "2023-03-14T17:17:00.000Z",
"last_edited_time": "2023-03-14T17:17:00.000Z",
"created_by": {
"object": "user",
"id": "c9696649-d24c-42b3-b081-92a63783f719"
},
"last_edited_by": {
"object": "user",
"id": "c9696649-d24c-42b3-b081-92a63783f719"
},
"has_children": false,
"archived": false,
"type": "table_row",
"table_row": {
"cells": [
[
{
"type": "text",
"text": {
"content": "e",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "e",
"href": null
}
],
[
{
"type": "text",
"text": {
"content": "f",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "f",
"href": null
}
]
]
}
}
]
}

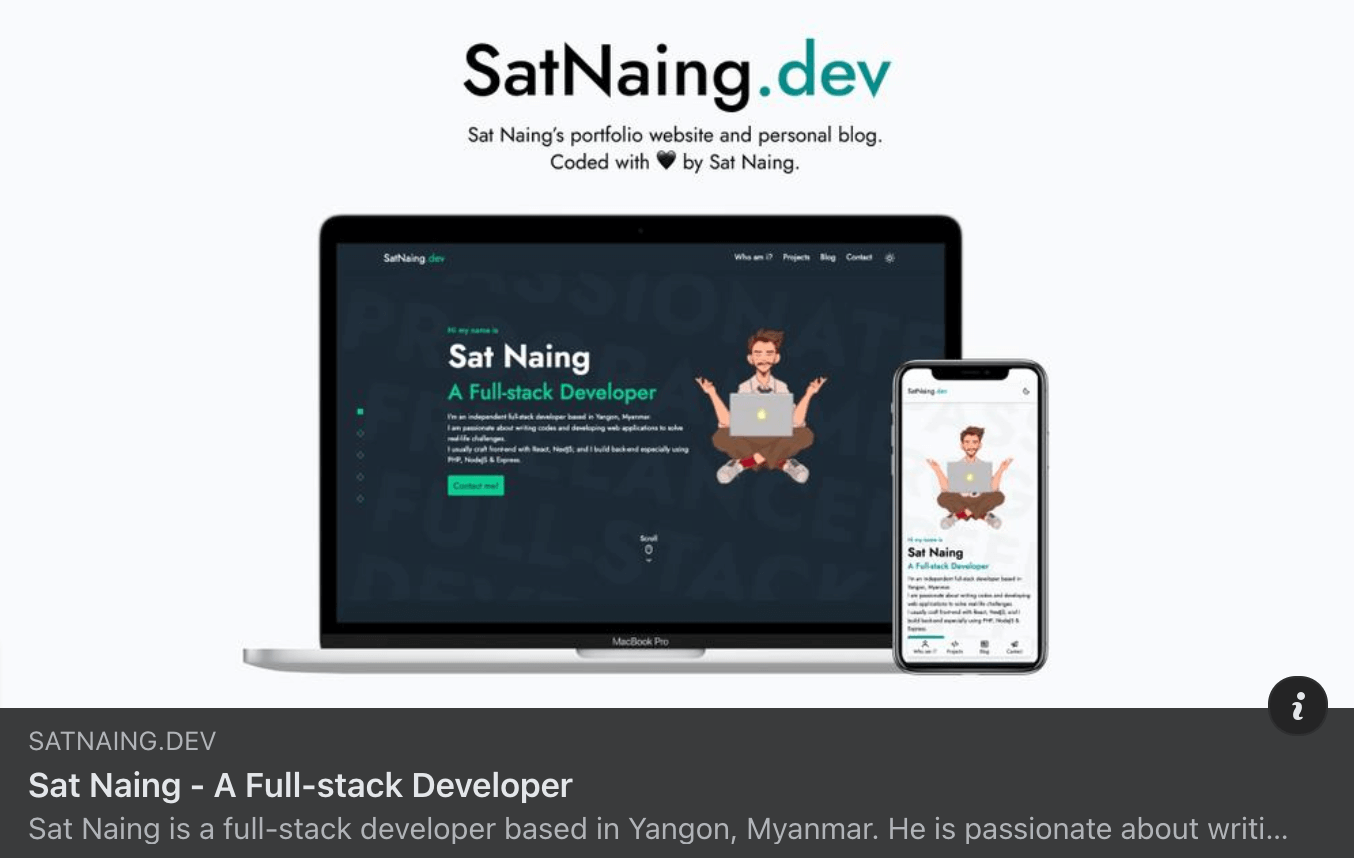
My experience about developing my first portfolio website and a blog using NextJS and a headless CMS.
image

test

Motivation
I’ve been always thinking about launching my own website with my custom domain name (satnaing.dev) since my college student life. But that never happened until this project. I’ve done several projects and works about web application development but I didn’t make an effort to do this.
So, “what about blog?” you may ask. Yeah, blog also has been in my project list for some time. I always wanted to make a blog project using some of the latest technologies. However, I’ve been busy with my works and other projects so that blog project has never been started.
In these days, I tend to develop my own projects with the focus in good quality rather than quantity. After the project is done, I usually put a proper readme file in the Github repo. But Github repo readme is only suitable for technical aspects (this is just my thought). I want to write down my experiences and challenges. Thus, I decided to make my own blog. Plus, at this point, I have decent experiences and confidence to develop this project.
Tech Stack
For the front-end, I wanted to use https://reactjs.org/. But React alone is not good enough for SEO; and I did have to consider many factors like routing, image optimization etc. So, I chose https://nextjs.org/ as my main front-end stack. And of course TypeScript for type checking. (It’s said that you’ll love TypeScript when you’re used to it 😉)
For styling, I use https://tailwindcss.com/. This is because I love developer experience that Tailwind gives and it has a lot of flexibilities compared to other component UI libraries like MUI or React Bootstrap.
All contents of this project reside within the GitHub repository. All my blog posts (including this one) are written in Markdown file format since I’m very used to with this. But to write Markdown along with its frontmatter effortlessly, I use https://forestry.io/ headless CMS. It is a git-based CMS that can serve Markdown and other contents. Because of this, I can write my contents either using Markdown or wysiwyg editor. Besides, writing frontmatters with this is a breeze.
Images and assets are uploaded and stored in https://cloudinary.com/. I connect Cloudinary via Forestry and manage them directly in the dashboard.
In conclusion, these are the tech stack I’ve used for this project.
- Front-end: NextJS (TypeScript)
- Styling: TailwindCSS
- Animations: GSAP
- CMS: Forestry Headless CMS
- Deployment: Vercel
Features
The following are certain features of my portfolio and blog
SEO Friendly
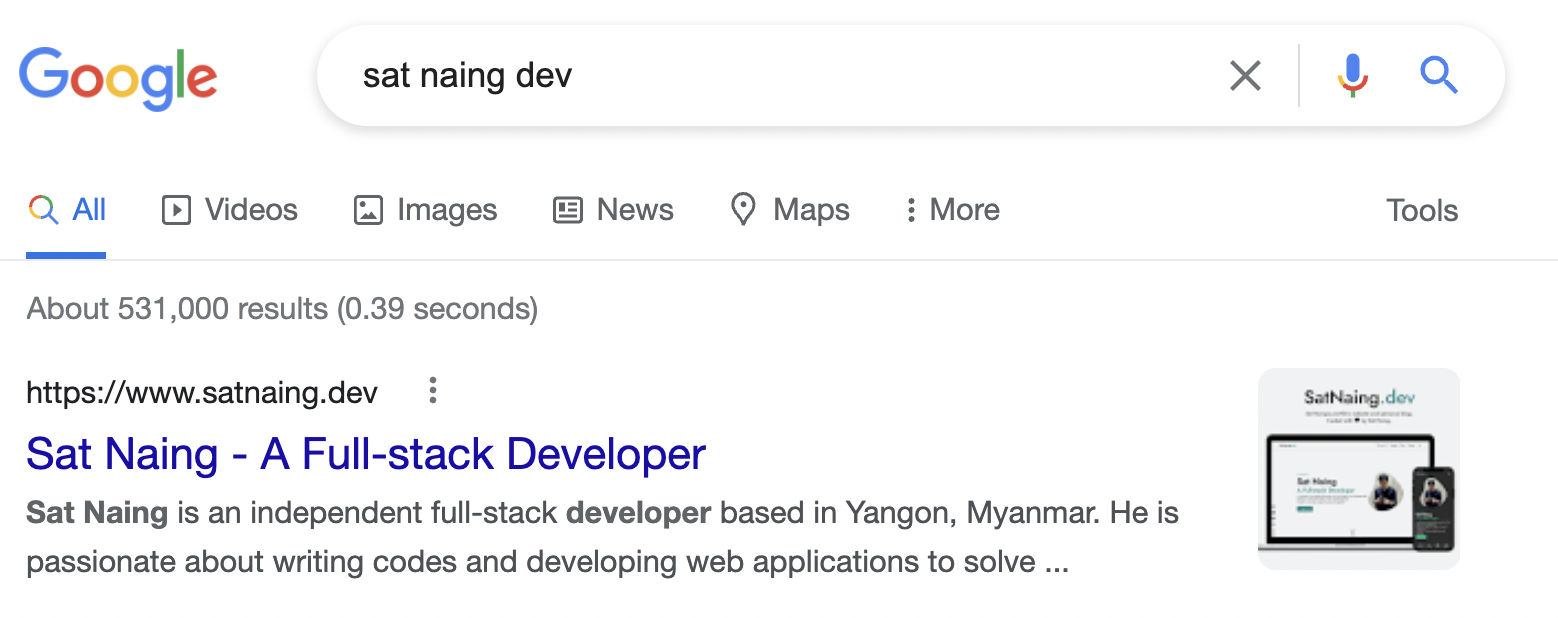
The entire project is developed with SEO focus in mind. I’ve used proper meta tags, descriptions and heading alignments. This website is now indexed by Google.
You can search this website on google by using keywords like ‘sat naing dev’

Moreover, this website will be displayed well when shared to social media due to properly used meta tags.